
AWS AppSyncのGetting Startedをやってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今年のre:InventでAWS Amplify Studioが発表されました。
これを機に今まで触れてこなかったAmplifyに触れてみようという気持ちになったのですが、そのAmplifyを構成するリソースの中にAppSyncというものがあり、そもそもこれは何なのかと思い、まずAppSyncについて調べてみることにしました。
AWS AppSyncとは?
AWS AppSyncとは、DynamoDBテーブルやLambda関数などをデータソースとしたAPIを作成できるサービスです。
同じくAPIを作成できるAPI Gatewayとは異なり、AppSyncではGraphQLインターフェースのAPIを作成できます。
GraphQLはFacebook社が開発したAPI言語で、これを使用することにより、クライアントは欲しいデータの構造を送信し、サーバーはその構造のデータを返すという、クエリ効率の良いAPIを開発することができます。
AppSyncの仕組み
AppSyncでGraphQL APIを作成すれば、様々なデータソースへアクセス可能なエンドポイントを作成できます。
 https://aws.amazon.com/jp/appsync/
https://aws.amazon.com/jp/appsync/
AppSyncの各リソースではスキーマとリゾルバ−が作成されて管理されます。
スキーマでデータの形式の定義を行い、リゾルバ−でデータソースに対する処理内容を記載します。ここに関しては下記も参考になるので合わせて御覧ください。
やってみた
今回はこのAppSyncのGetting Startedがあったのでやってみます。
AppSync APIをコンソールから作成し、コンソールとプログラムからクエリしてみます。
AppSync APIの作成
AppSyncのコンソールにアクセスします。
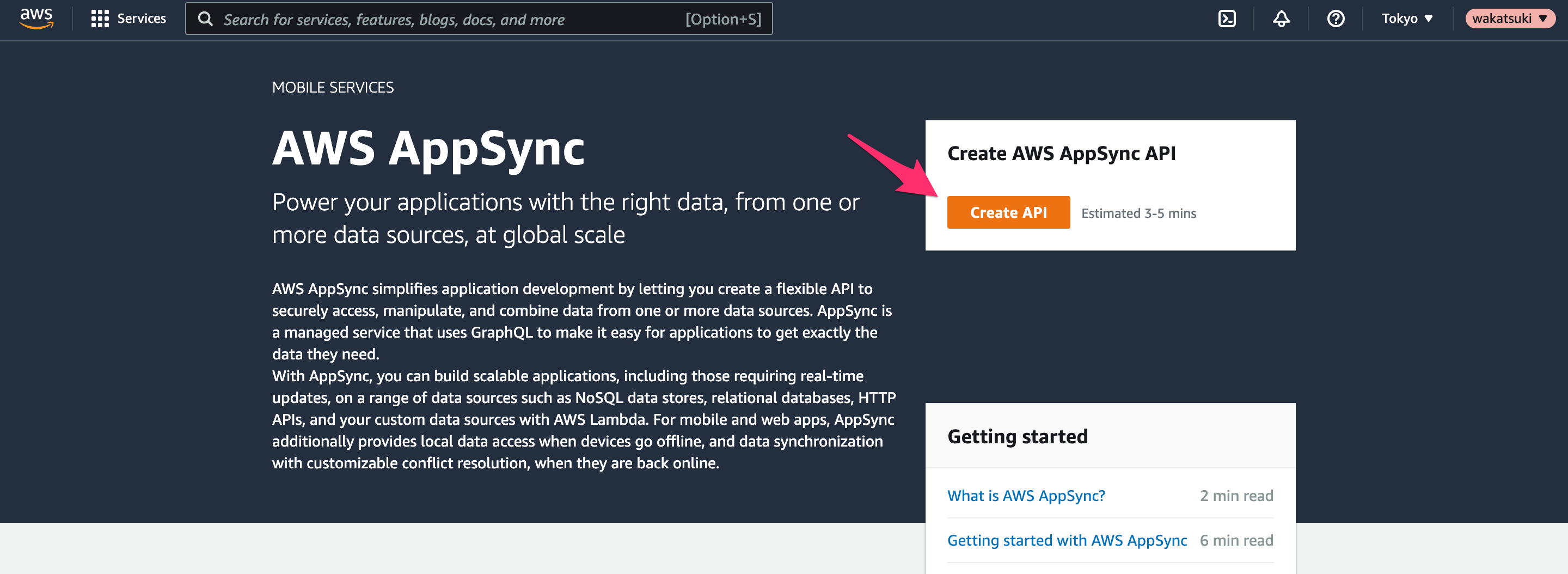
AppSync APIがまだ一つも作成されていない場合は次の画面となります。[Create API]をクリックします。

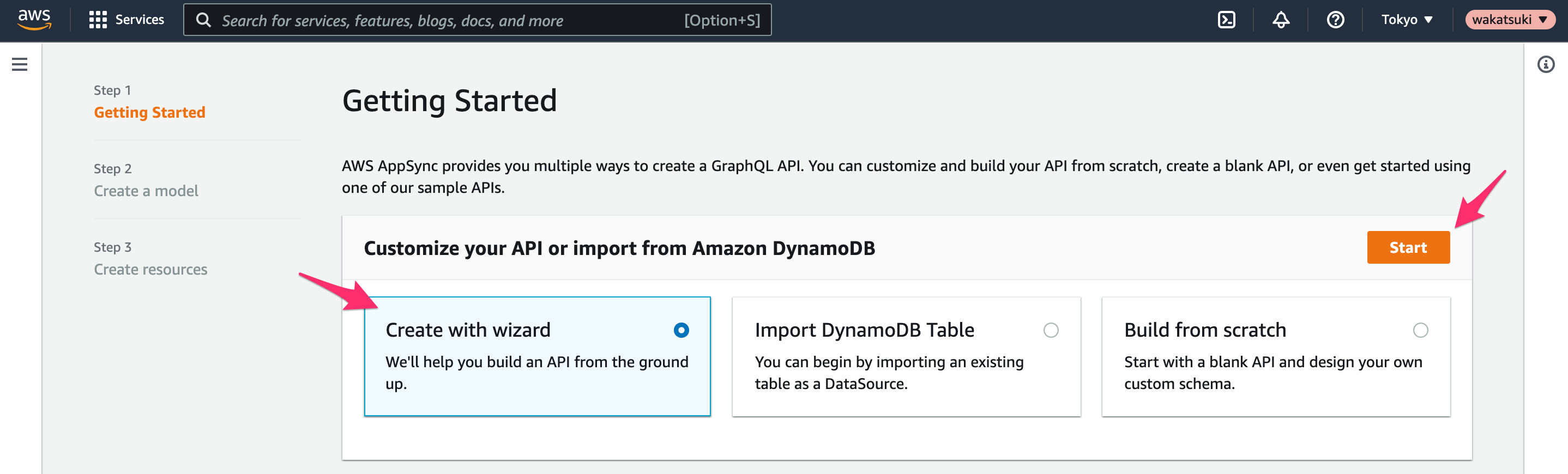
[Getting Started]のウィザードが開始されます。今回は[Customize your API or import from Amazon DynamoDB]でCreate with wizardを選択します。[Start]をクリックします。

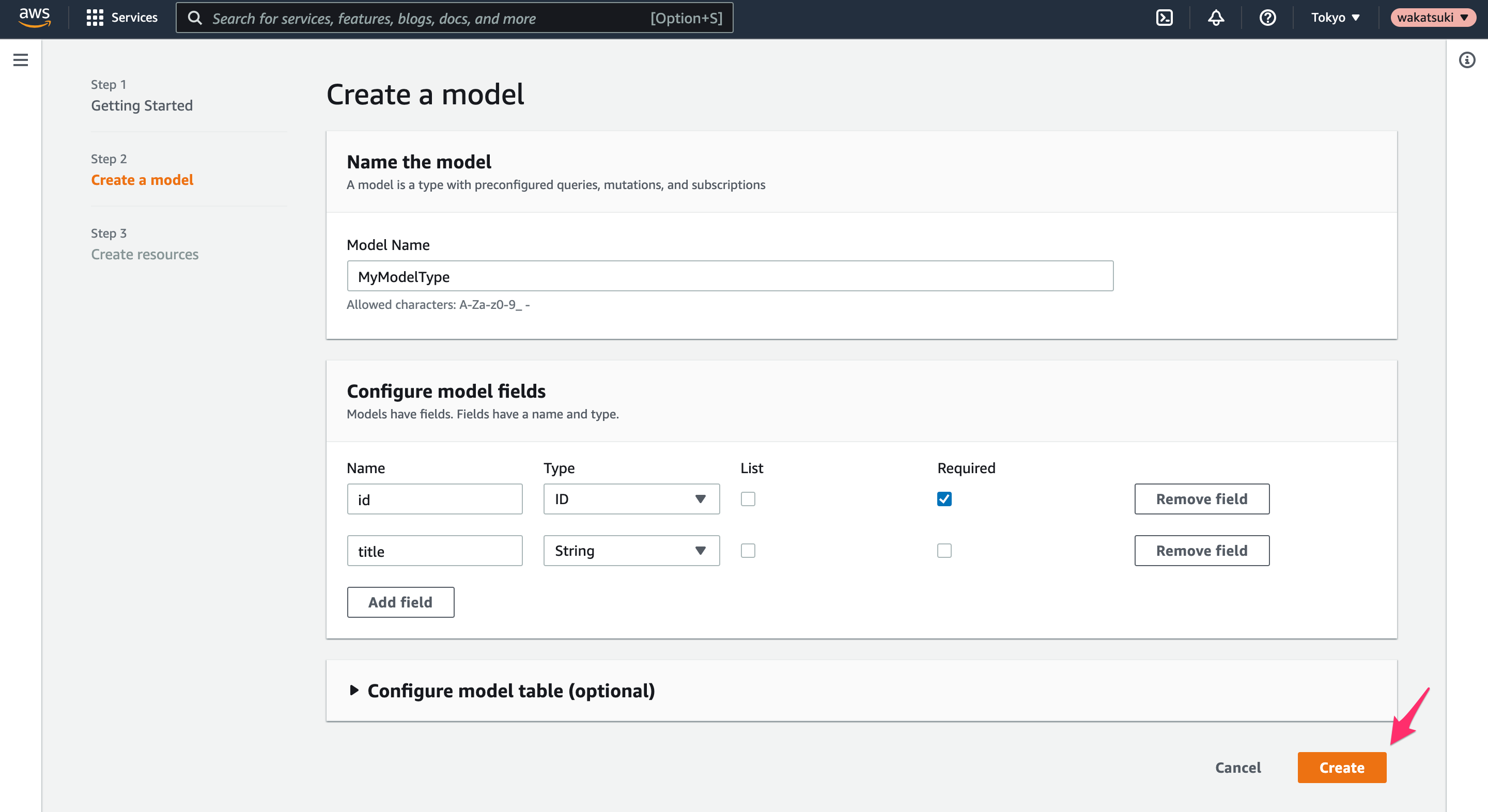
[Create a model]ではAPIで扱うデータのモデルを定義します。[Create]をクリックします。

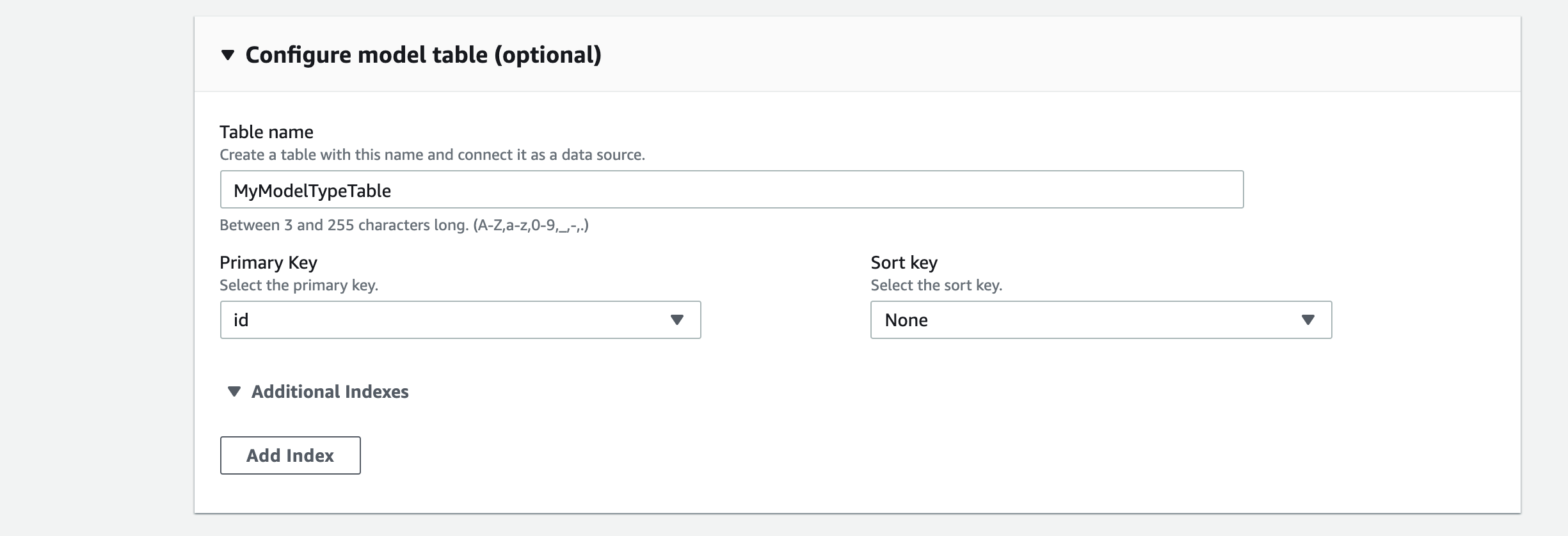
ちなみにモデルのデータが格納されるDynamoDBテーブルのカスタマイズもオプションで可能です。

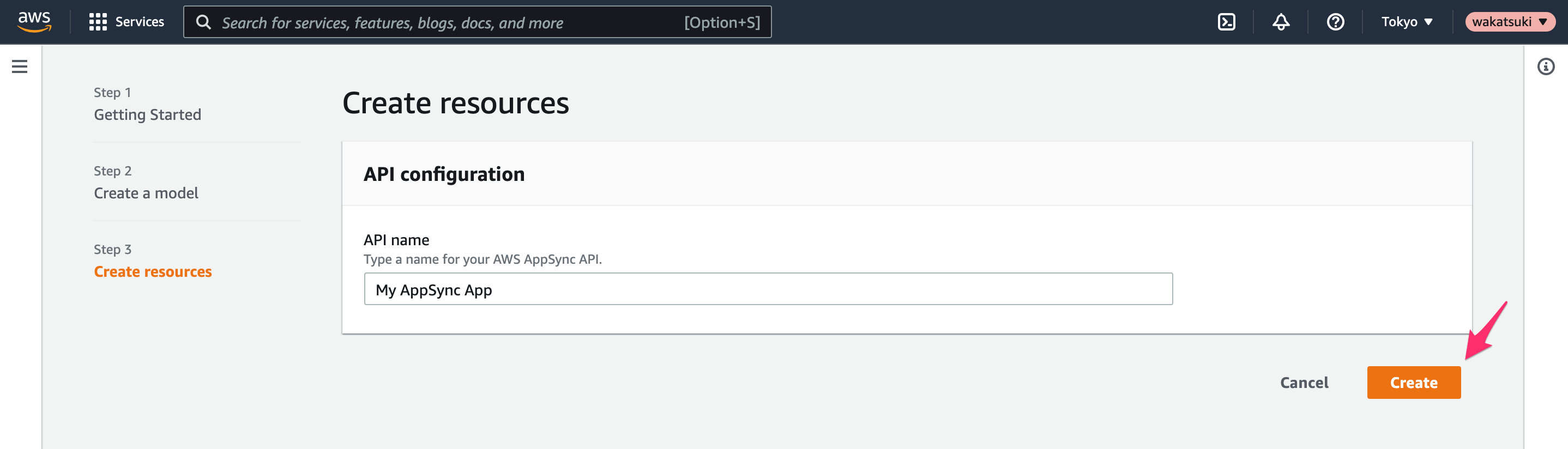
APIリソースの名前を指定して[Create]をクリックします。

作成が完了するまで待機します。

APIの作成が完了しました!

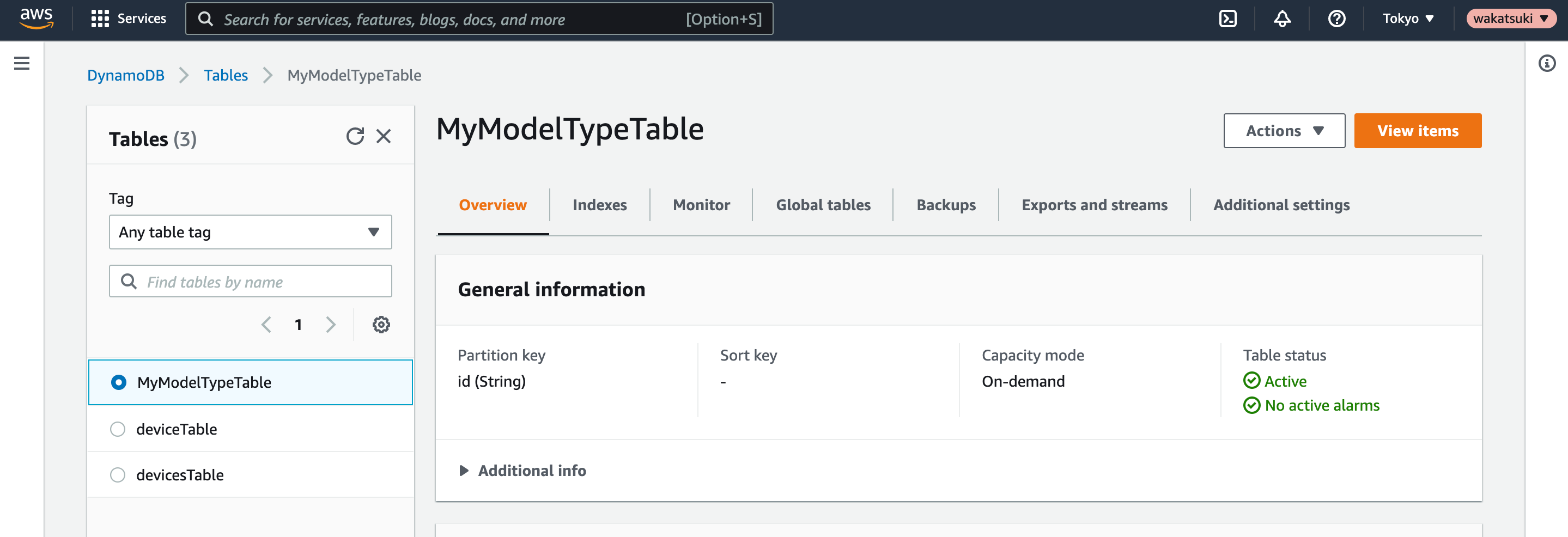
モデルとなるDynamoDBテーブルも作成されています。

コンソールからクエリしてみる
作成したAPIに対してコンソールからクエリをしてみます。
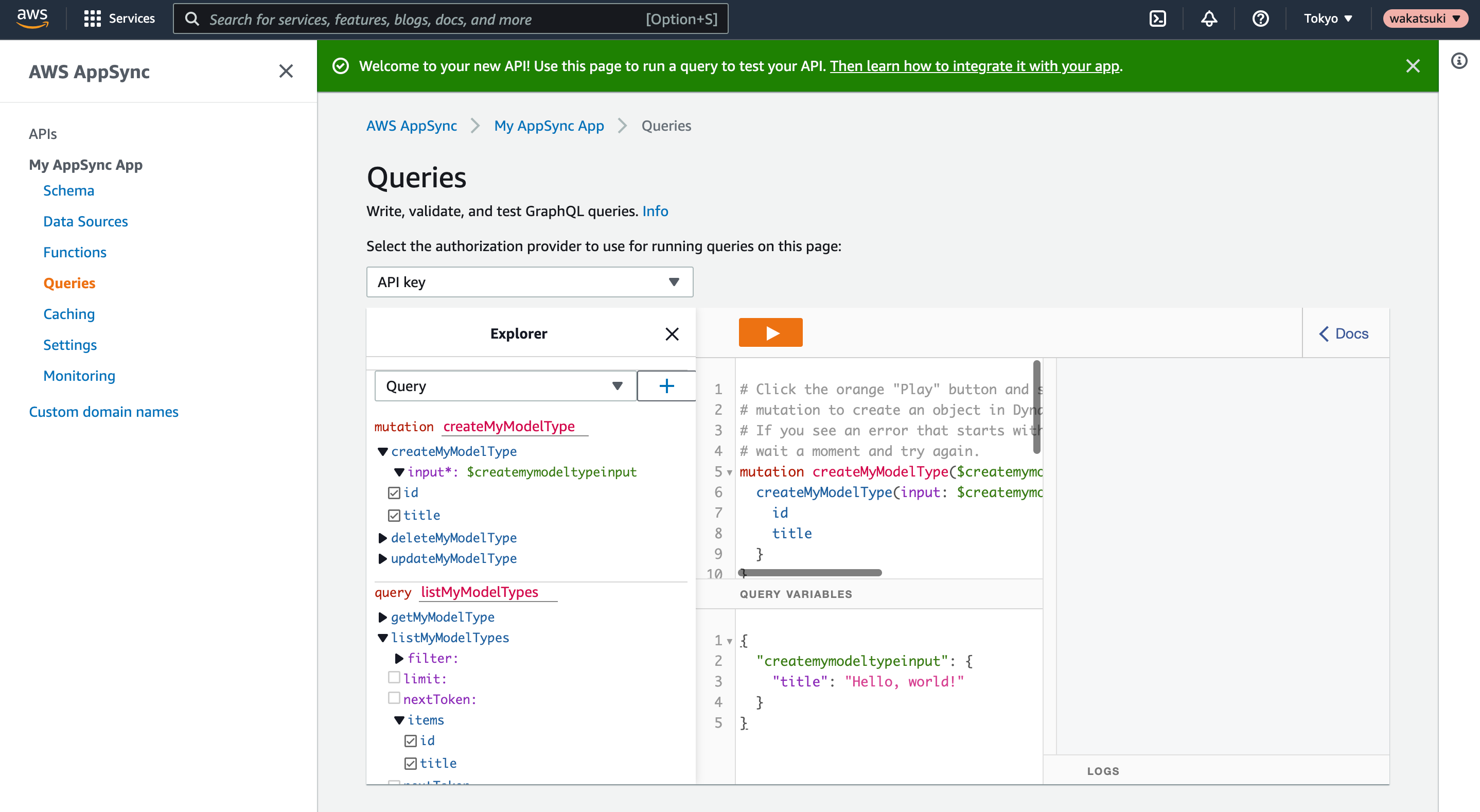
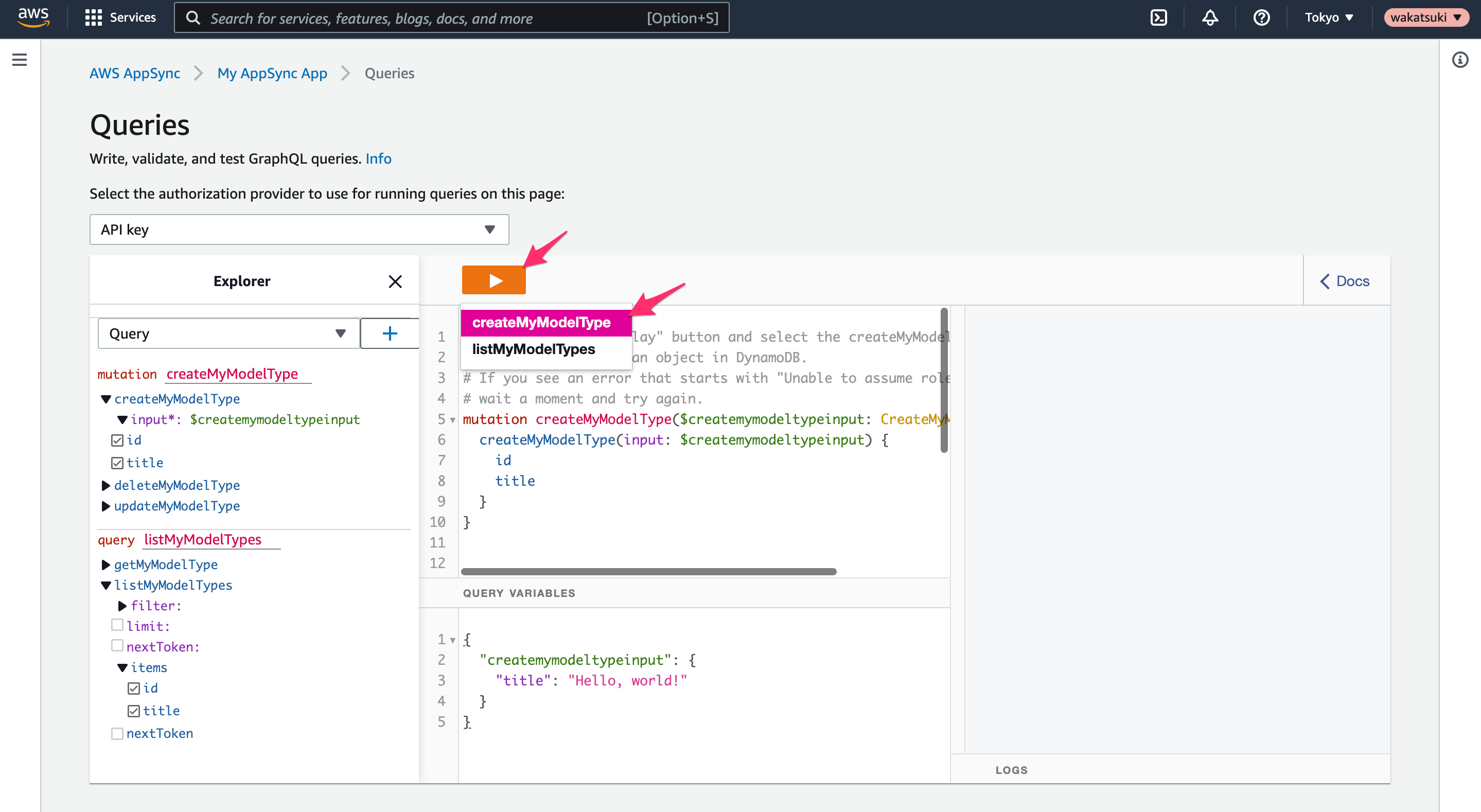
Explolerの[▷]をクリックして、[CreateMyModelType]をクリックします。

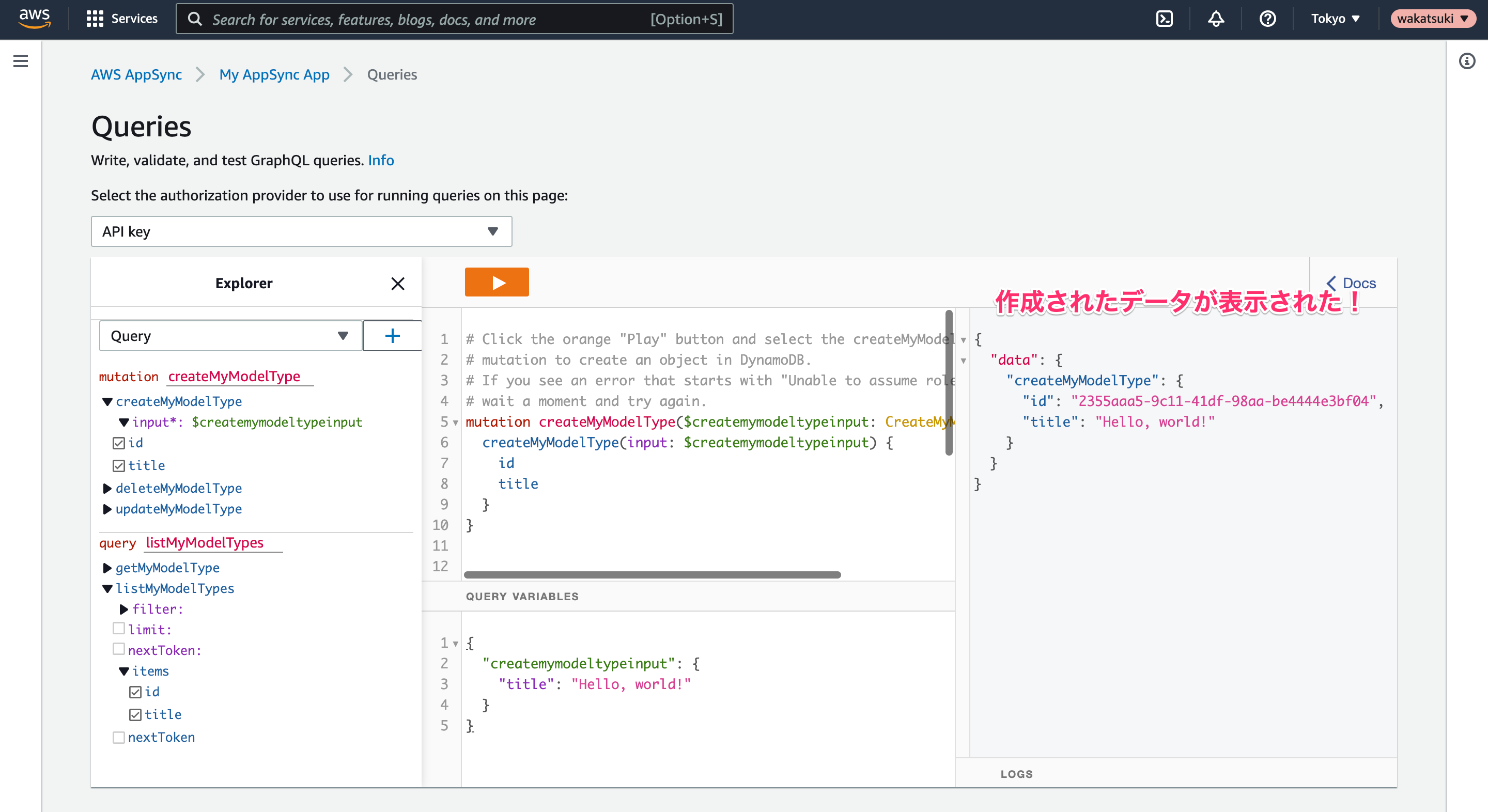
クエリが完了し、作成したデータが表示されました。

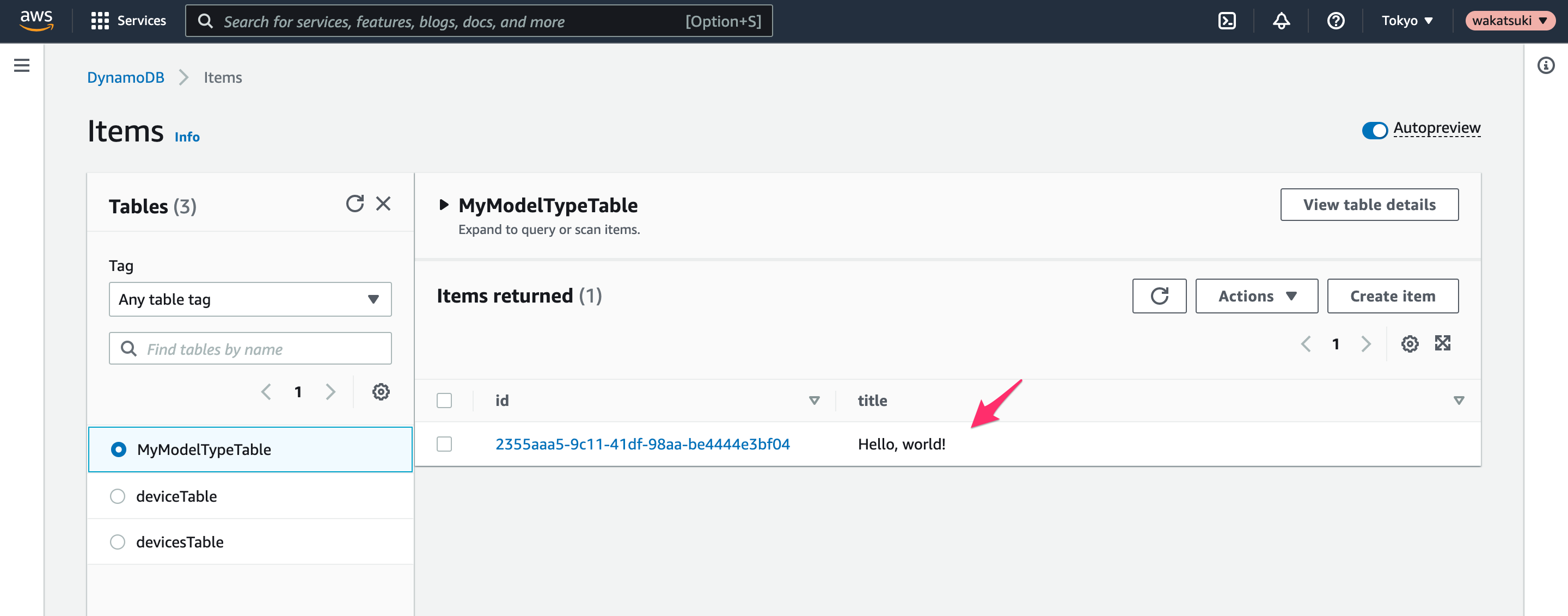
DynamoDBテーブルを見るとデータが作成されてますね。

この時実行されたクエリは次の通りです。
mutation createMyModelType($createmymodeltypeinput: CreateMyModelTypeInput!) {
createMyModelType(input: $createmymodeltypeinput) {
id
title
}
}
作成するデータはインラインでも定義できますが、ここではinputとして別途定義されています。
{
"createmymodeltypeinput": {
"title": "Hello, world!"
}
}
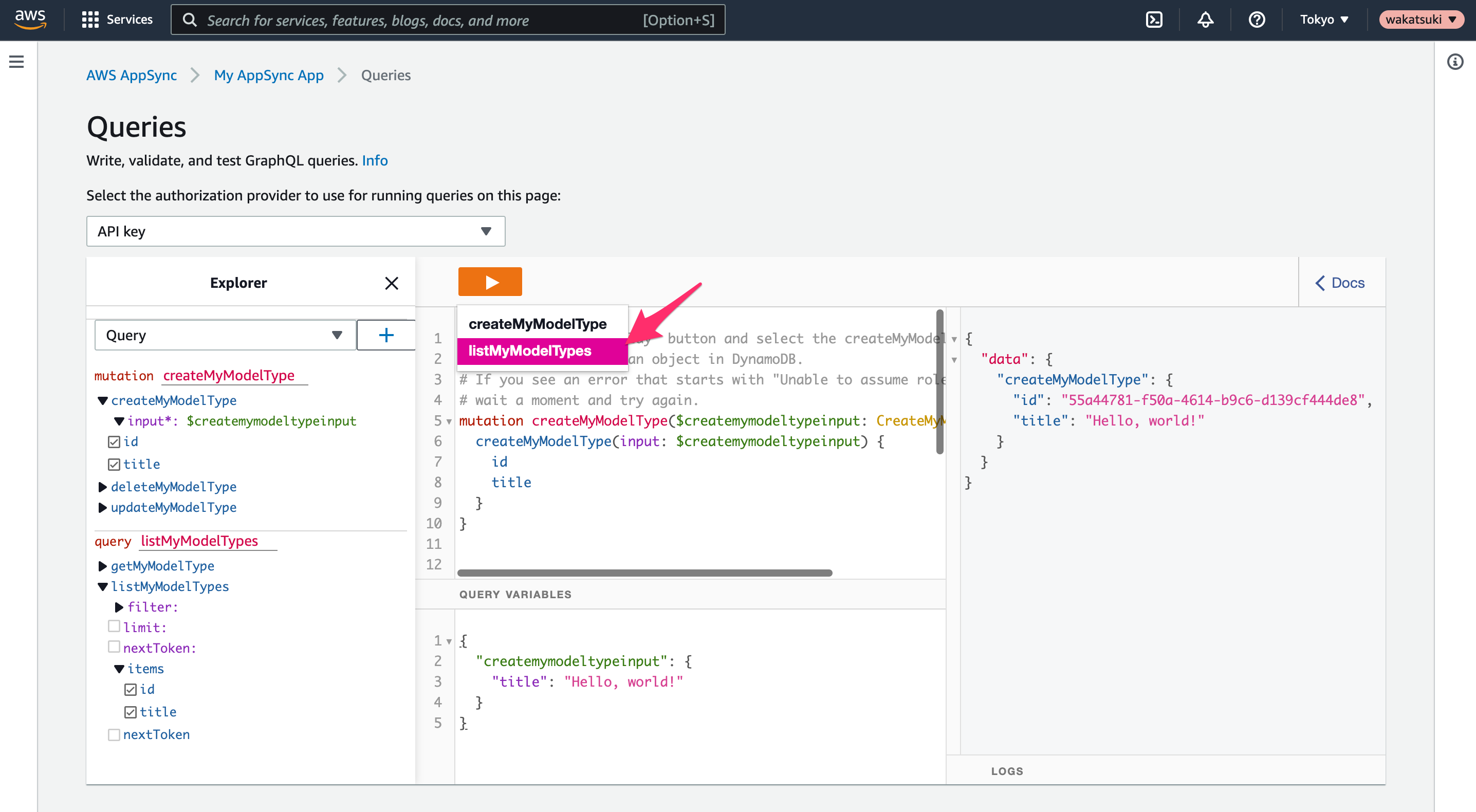
同じ手順でデータ作成を再度行った後に、Explolerの[▷]をクリックして、[listMyModelTypes]をクリックします。

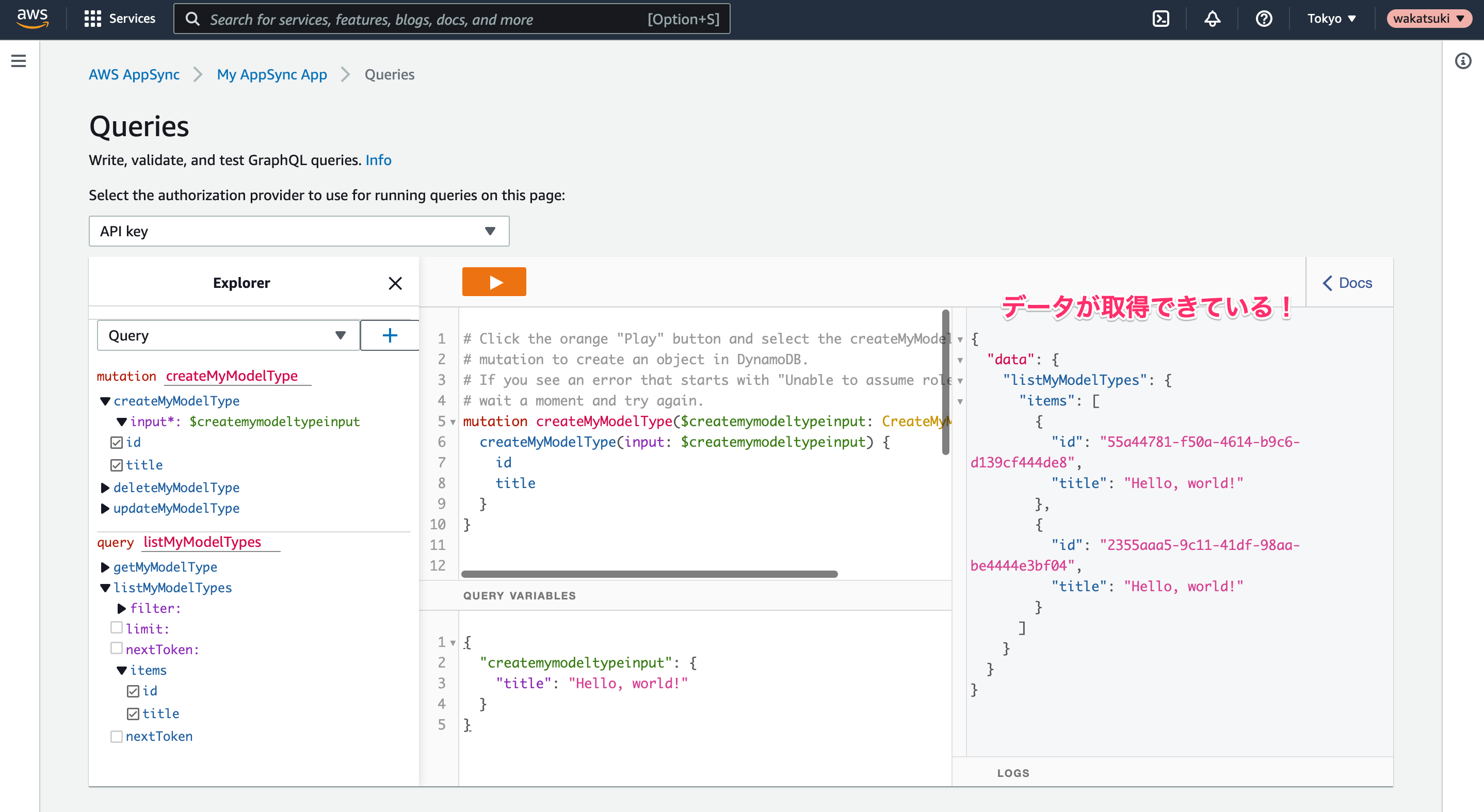
データ取得ができていますね。

この時実行されたクエリは次の通りです。
query listMyModelTypes {
listMyModelTypes {
items {
id
title
}
}
}
Axiosでクエリしてみる
次にAPIに対してプログラム(Axios)からクエリをしてみます。
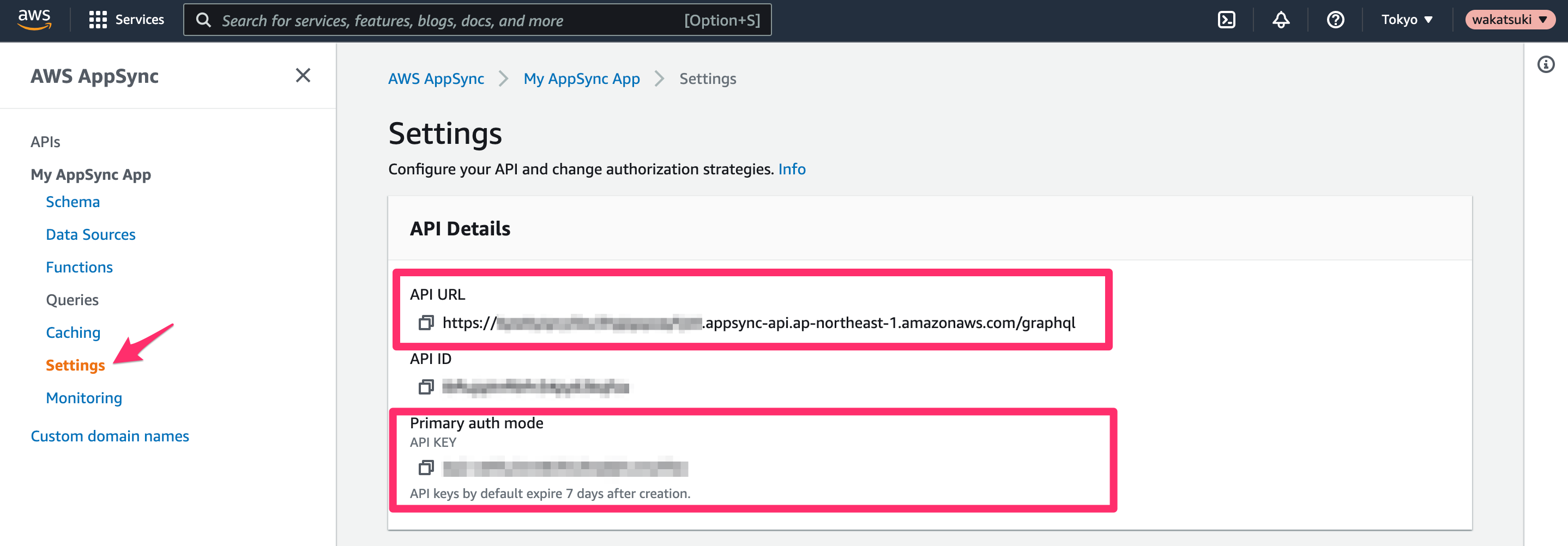
作成したAPIの左サイドバーで[Settings]を開き、[API URL]と[API KEY]を確認します。

Node.js環境(Jest)でaxiosで実行してみます。先程確認したAPI URLとAPI KEYおよび実行したいクエリを指定します。今回はデータ取得をするクエリです。
import axios from 'axios';
const API_URL = process.env.API_URL as string;
const API_KEY = process.env.API_KEY as string;
const query = `
query listMyModelTypes {
listMyModelTypes {
items {
id
title
}
}
}`;
it('データ取得', async () => {
const response = await axios.post(
API_URL,
{
query: query,
},
{
headers: {
'x-api-key': API_KEY,
},
}
);
console.log(JSON.stringify(response.data));
});
するとデータを取得できました!
$ npx jest PASS test/sampleHandler.test.ts
✓ データ取得 (366 ms)
console.log
{"data":{"listMyModelTypes":{"items":[{"id":"55a44781-f50a-4614-b9c6-d139cf444de8","title":"Hello, world!"},{"id":"2355aaa5-9c11-41df-98aa-be4444e3bf04","title":"Hello, world!"}]}}}
おわりに
AWS AppSyncのGetting Startedをやってみました。
これでAppSyncについて少しは知ることができました。次はいよいよAmplifyを触ってみるのか、それともAppSyncについてもう少し調べてみるのかは考え中ですが、いずれにせよまた記事にしてみたいと思います。
参考
以上







